UX/UI
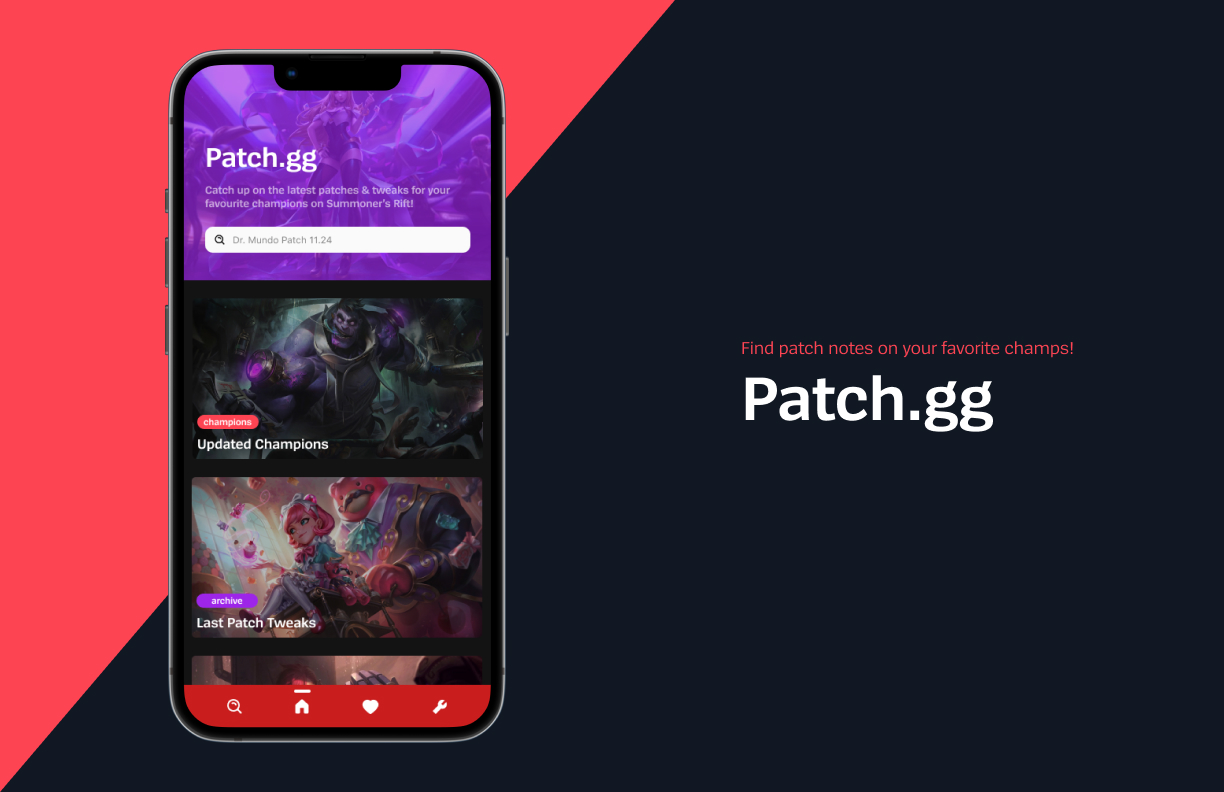
Patch.gg
Patch.gg is a mobile app designed for League of Legends players to access the character update database on their fingertips!
Patch.gg
Patch.gg is a mobile app designed for League of Legends players to access the character update database on their fingertips!

01
What are Patch Notes?
A patch (otherwise known as a new client version) is a modification to the game files of League of Legends. Every patch will contain one or more of the following materials:
- New game content: new or remade champions, items, and skins.
- Balance changes: changes made to even out the power balance between champions.
- Bug fixes: changes made to correct unintended behaviour in the game.
- Client/Backend/development changes: technology or configuration changes that go on behind the scenes.
- Patch Notes: Riot Games Inc.'s official documentation of the changes made.
02 Why Patch.gg
In addressing user needs for accessing timely and relevant information on balance changes to their favorite champions in League of Legends, Patch.gg aims to streamline the user experience.
By eliminating the need to...
- Navigate to the league’s patch page to access patch notes.
- The steps needed to view previous or archived notes or relevant information.
Designing and Implementing features such as...
- Search queries and filtering options
- Showing relevant information regarding new updates
- Promotion for newer skinlines and themes etc.
Why Patch.gg
In addressing user needs for accessing timely and relevant information on balance changes to their favorite champions in League of Legends, Patch.gg aims to streamline the user experience.
By eliminating the need to...
- Navigate to the league’s patch page to access patch notes.
- The steps needed to view previous or archived notes or relevant information.
Designing and Implementing features such as...
- Search queries and filtering options
- Showing relevant information regarding new updates
- Promotion for newer skinlines and themes etc.
↑ Here is a demo video of how a user usually searches for new patches.
03The Problem
Sometimes players want to know what’s the best item to buy before their ranked match.
The Problem
Sometimes players want to know what’s the best item to buy before their ranked match.

04The Solution
My design solution was to design an app to address the immediate issue of easy accessing the patch notes.
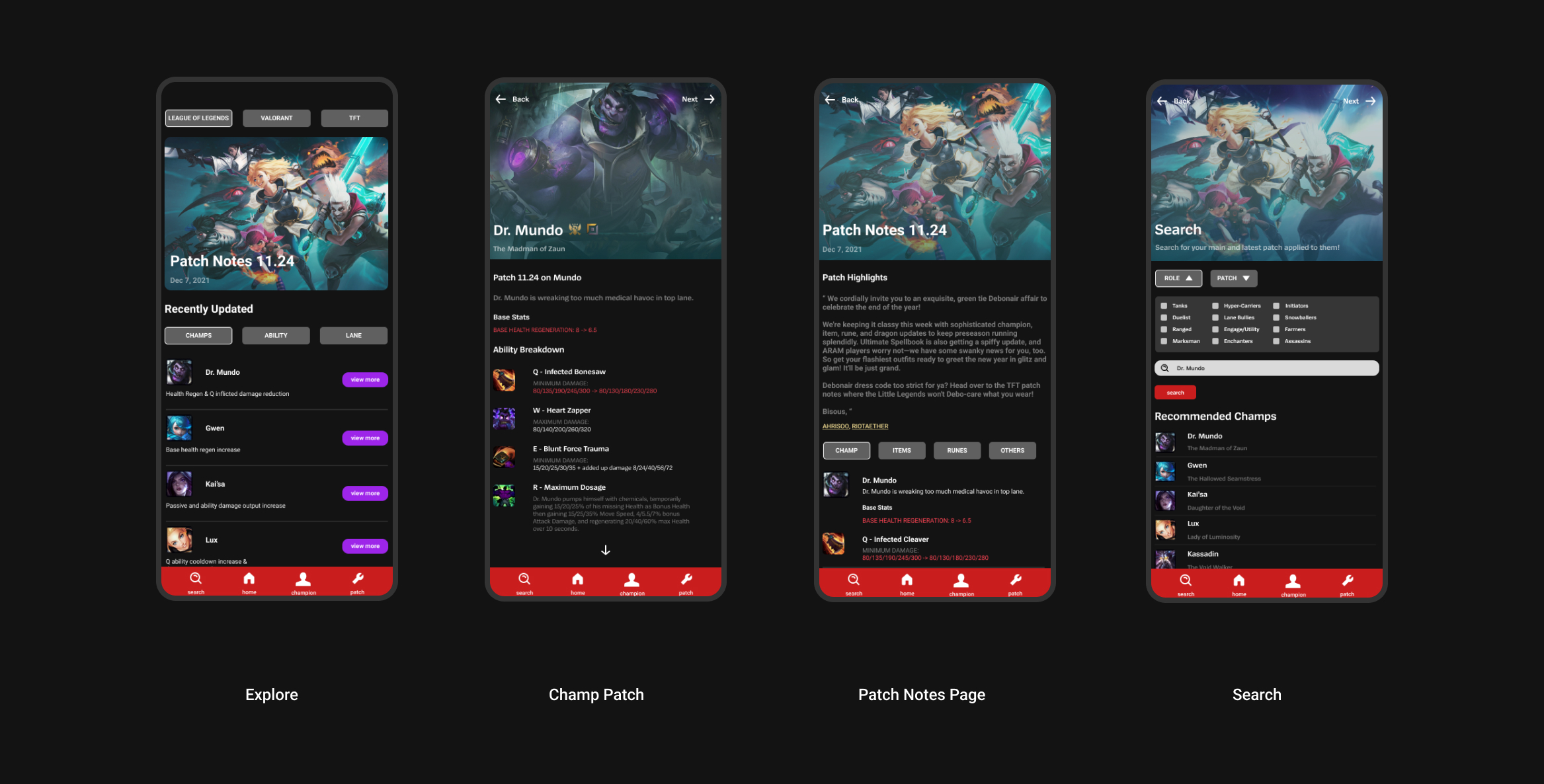
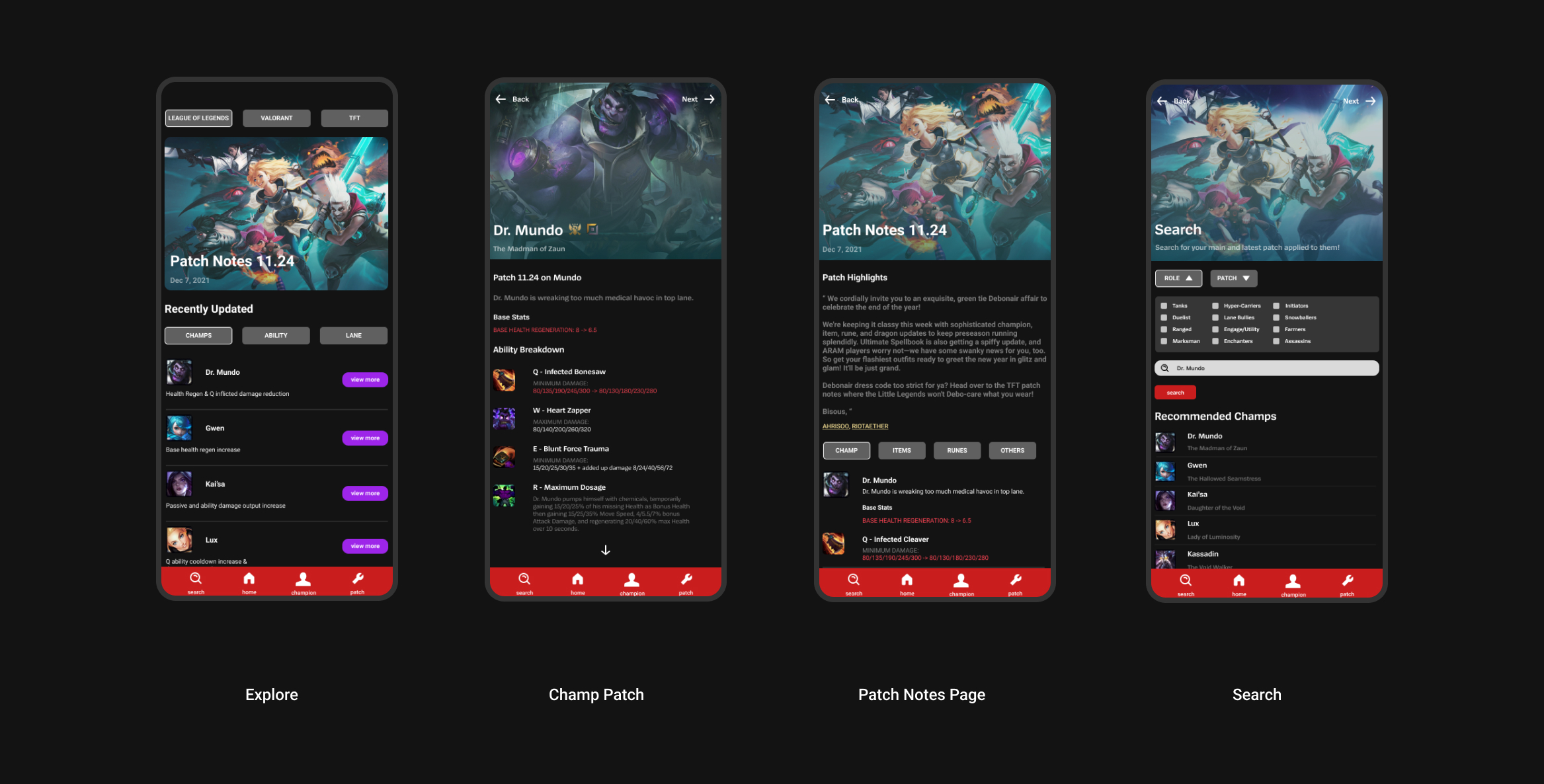
The Search Page
Organizes all champions and shows relevant character information.
The Character Page
Displays comprehensive updates on champion abilities, item changes, and game balance adjustments.
Filtering System
Allows users to sort champions by lane and role.
Archive
Allows users to access and reference previous patch notes.
Recommendation System
Guides new players in their champion mastery journey, encouraging engagement and skill development within the game.
Organizes all champions and shows relevant character information.
The Character Page
Displays comprehensive updates on champion abilities, item changes, and game balance adjustments.
Filtering System
Allows users to sort champions by lane and role.
Archive
Allows users to access and reference previous patch notes.
Recommendation System
Guides new players in their champion mastery journey, encouraging engagement and skill development within the game.
05User Interviews
During the user research phase, I conducted interviews with several players who engage with the game at least three times a week. I aimed to understand their approach to accessing patch notes online and their preferred sources for this information.
Participants described their methods, highlighting preferred sources based on reliability, comprehensiveness, and ease of access.
User Interviews
During the user research phase, I conducted interviews with several players who engage with the game at least three times a week. I aimed to understand their approach to accessing patch notes online and their preferred sources for this information.
Participants described their methods, highlighting preferred sources based on reliability, comprehensiveness, and ease of access.
05-B
Challenges
Difficulty navigating websites or locating specific details within patch notes.
Emphasized the importance of champion changes, item updates, and game balance adjustments due to their direct impact on gameplay strategies.
Expressed desires for improvements to enhance their experience, including streamlined access to relevant information and clearer organization of patch notes.
Regarding new players, participants emphasized the need for comprehensive guidance on champion mastery, including detailed information on champion abilities, item builds, and strategic gameplay tips, to facilitate their entry into the game effectively.
Challenges
Difficulty navigating websites or locating specific details within patch notes.
Emphasized the importance of champion changes, item updates, and game balance adjustments due to their direct impact on gameplay strategies.
Expressed desires for improvements to enhance their experience, including streamlined access to relevant information and clearer organization of patch notes.
Regarding new players, participants emphasized the need for comprehensive guidance on champion mastery, including detailed information on champion abilities, item builds, and strategic gameplay tips, to facilitate their entry into the game effectively.
06
Users only focus on things that affect the way they play the game, especially on items or pathing changes.
“I look at things that affect me the most or things that affect the way I play the game. For instance, what and how those changes would affect my solo queue games.”
– Totally not Challenger Rengar player
Takeaway #1
Users only focus on things that affect the way they play the game, especially on items or pathing changes.
“I look at things that affect me the most or things that affect the way I play the game. For instance, what and how those changes would affect my solo queue games.”
– Totally not Challenger Rengar player

07
Prototyping
Figma Prototype Demo
08
Draft & Feedback #1

I wanted my users to test out the filtering system, and whether if individual champion pages were useful.
08-B
After designing the first draft, I asked regular players to test my app with the figma prototype.
Product Testing
After designing the first draft, I asked regular players to test my app with the figma prototype.
- Walk me through how you navigated throughout the app.
- What was a feature/detail you liked?
- What was a feature you wish was different?
- What was annoying to you when you used this app?
- If you were a new player, would you find this app useful and why?
08-C
Product Testing
Through feedback and interviewing, 90% of the interviewees concluded that reducing the amount of filtering would optimize the searching process.
Product Testing
Takeaway #1
Through feedback and interviewing, 90% of the interviewees concluded that reducing the amount of filtering would optimize the searching process.



09
“Organizing each subcategory catering to each champion’s role would be helpful.”
– Totally not Diamond Singed Player
Takeaway #2
“Organizing each subcategory catering to each champion’s role would be helpful.”
– Totally not Diamond Singed Player
09-B
My interviewees indicated that it was not helpful when only one ability had a description, and if they were a new player, they would not know how those abilities would enhance or diminish the quality of gameplay.
Draft & Feedback #2
The biggest difference between draft 1 and draft 2 is the consistency of descriptions under character abilities.
My interviewees indicated that it was not helpful when only one ability had a description, and if they were a new player, they would not know how those abilities would enhance or diminish the quality of gameplay.


*Focused on the consistency of how the abilities were being displayed, and what type of information was important for new or experienced players.

09-C
“I am a new player, I got overwhelmed by the information and don’t know what to look out for first.”
– Certified Iron Master Yi Player
Takeaway #3
“I am a new player, I got overwhelmed by the information and don’t know what to look out for first.”
– Certified Iron Master Yi Player
10Summary of Changes from Feedback
We optimized gallery viewing by simplifying the filtering options, and only hone into information that is crucial to what the player is directly looking for.
Summary of Changes from Feedback
We optimized gallery viewing by simplifying the filtering options, and only hone into information that is crucial to what the player is directly looking for.
 Final Draft
Final Draft
11
In response to a pressing project deadline, I embarked on a swift journey to learn SwiftUI within a week while collaborating remotely with a developer via Discord, with just two weeks allotted for completion.
The development process commenced with coding the index page, serving as the app's entry point, followed by key frames such as the home, champion, and filtering pages, constituting the core structure of the app. Each page underwent iterative refinement (on Figma and code) to ensure optimal user experience and functionality, prioritizing access to champion-specific information like patch notes and general details.
Despite the challenges posed by time constraints and remote collaboration, the collaborative effort resulted in the successful delivery of Patch.gg, which is designed to provide comprehensive champion insights for players around the world.
Design Challenges + Setbacks
In response to a pressing project deadline, I embarked on a swift journey to learn SwiftUI within a week while collaborating remotely with a developer via Discord, with just two weeks allotted for completion.
The development process commenced with coding the index page, serving as the app's entry point, followed by key frames such as the home, champion, and filtering pages, constituting the core structure of the app. Each page underwent iterative refinement (on Figma and code) to ensure optimal user experience and functionality, prioritizing access to champion-specific information like patch notes and general details.
Despite the challenges posed by time constraints and remote collaboration, the collaborative effort resulted in the successful delivery of Patch.gg, which is designed to provide comprehensive champion insights for players around the world.

A screenshot I took from XCode!
12
MVP Design (Developed with SwiftUI)

Developed in XCode & Figma
13
Design Challenges + Setbacks
When designing for a diverse player base, it's imperative to embrace a multifaceted approach that considers perspectives from both seasoned veterans and newcomers alike. By actively listening and empathizing with the unique viewpoints of long-time players as well as those just starting their journey, we can uncover valuable insights that bridge the gap between experience levels. We recognized that the opinions and needs of long-time players are equally significant to those of new players, and made sure to hear their thoughts and opinions on how we approached Patch.gg. This approach ensured Patch.gg’s experience to cater to the diverse needs and preferences of players across the spectrum, (whether if you’re in iron or in challenger) and ultimately making everyone’s pre-game experience smoother.
14
Looking Ahead
Because of the two week time restriction, we weren’t able to develop all the features we wanted.
However, In Patch.gg ver. 2, I would like to implement
Navigation Bars
Explore page
(skins, events, news)
Champion pages
(mid patch data/items/ARAM balances/bug fixes etc)
Onboarding experience
(log-in/sign-up)
Favourite feature
(makes filtering way easier)
Valorant & TFT patch note
However, In Patch.gg ver. 2, I would like to implement
Navigation Bars
Explore page
(skins, events, news)
Champion pages
(mid patch data/items/ARAM balances/bug fixes etc)
Onboarding experience
(log-in/sign-up)
Favourite feature
(makes filtering way easier)
Valorant & TFT patch note
15
Project Overview